BRIEF
FirstNet: Prioritized Broadband Network for First Responders
FirstNet was proposed following the 9/11 attacks as a prioritized network solely for lifesaving first responder communication. AT&T was selected to build the superior LTE network infrastructure, while Sapient was selected by AT&T to design and develop the system's suite of six online portals. By December 29, 2017, all 50 states, the District of Columbia and Puerto Rico had opted in to the $40B program.
The FirstNet web suite currently consists of the Marketing Portal, State Plan Portal, Local Control, App Store, App Control and Developer Portal. My responsibility included all creative duties for Local Control (see below) and the information architecture duties for the Developer Portal.
Outline
- Project Timeline
February 2017 – October 2017 - Employer
Publicis Sapient / Arlington, VA - Client
FirstNet / AT&T
Responsibilities / Tools
- Information Architecture / Whiteboard, Sketch
- Responsive Visual Design / Sketch, Craft Sync
- Prototyping & Client Walkthrough / InVision
- Design QA / Chrome Dev Tools, InVision Inspect
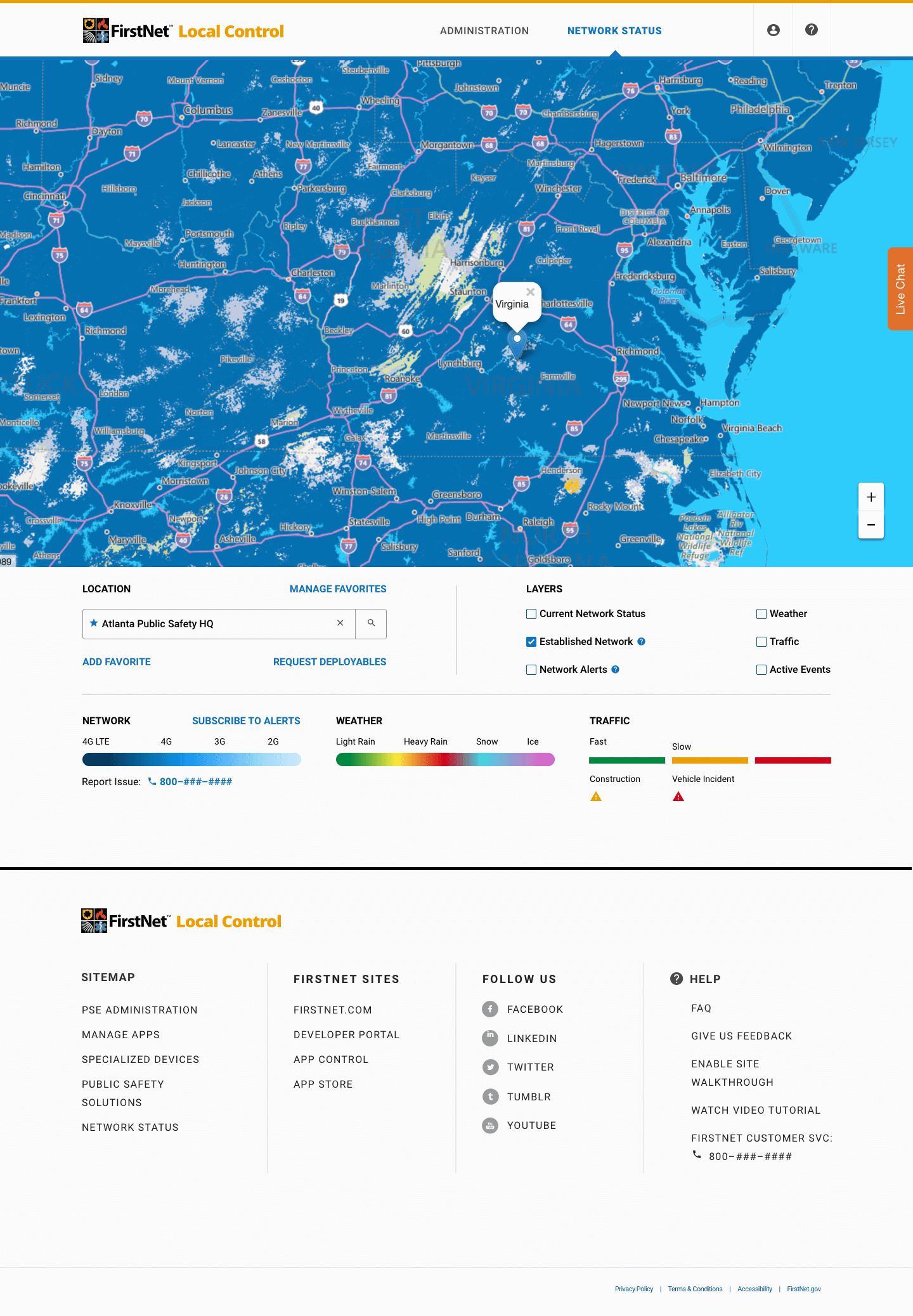
NETWORK STATUS MAP


Creating eighteen versions of the same screen pretty much sums up this project.
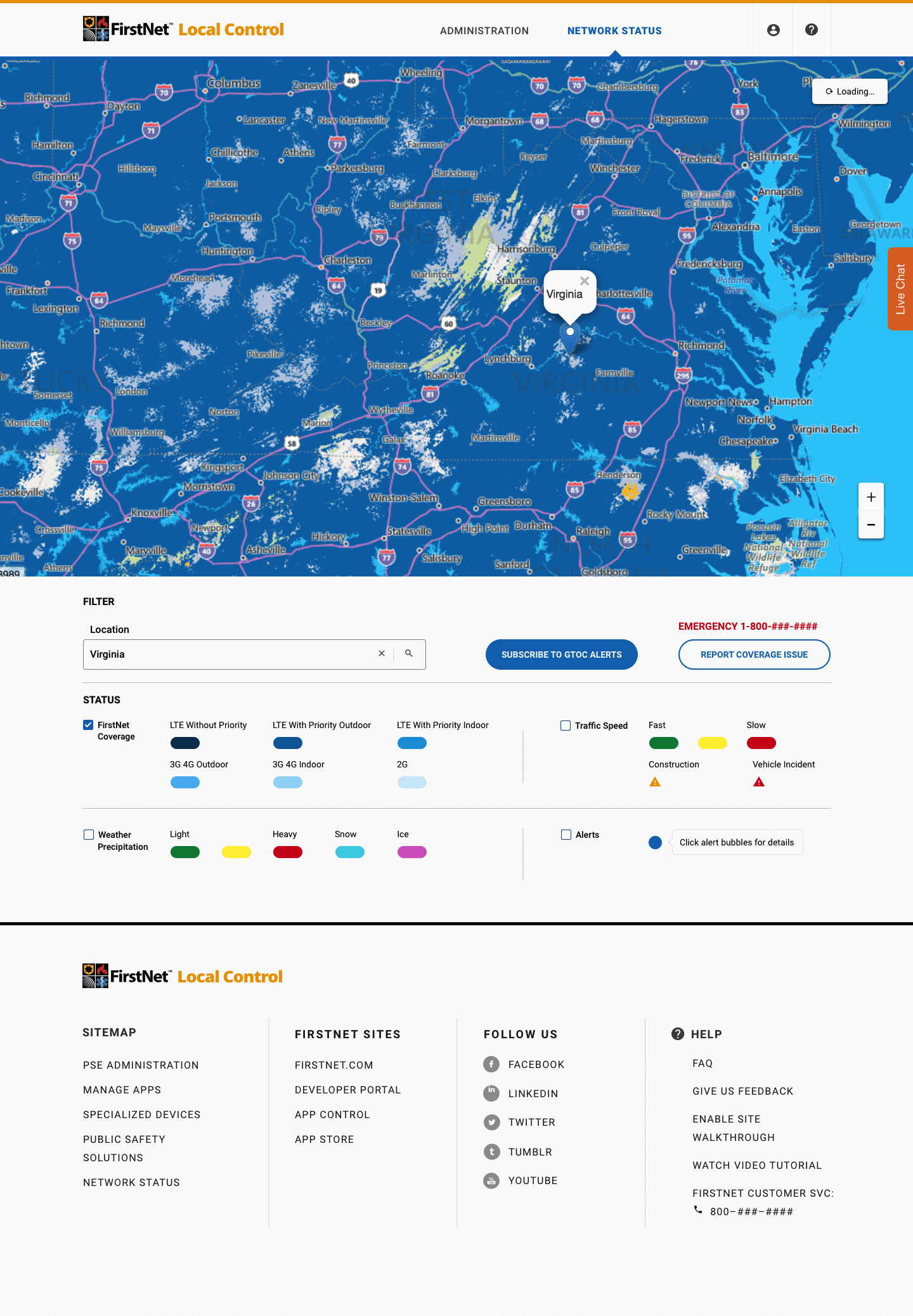
These are versions two and seventeen of the network status map first responders would use to track network outages, weather and traffic (version eighteen is below). We wanted to prioritize visibility of the map and controls; such as the location searchbar and layer checkboxes.
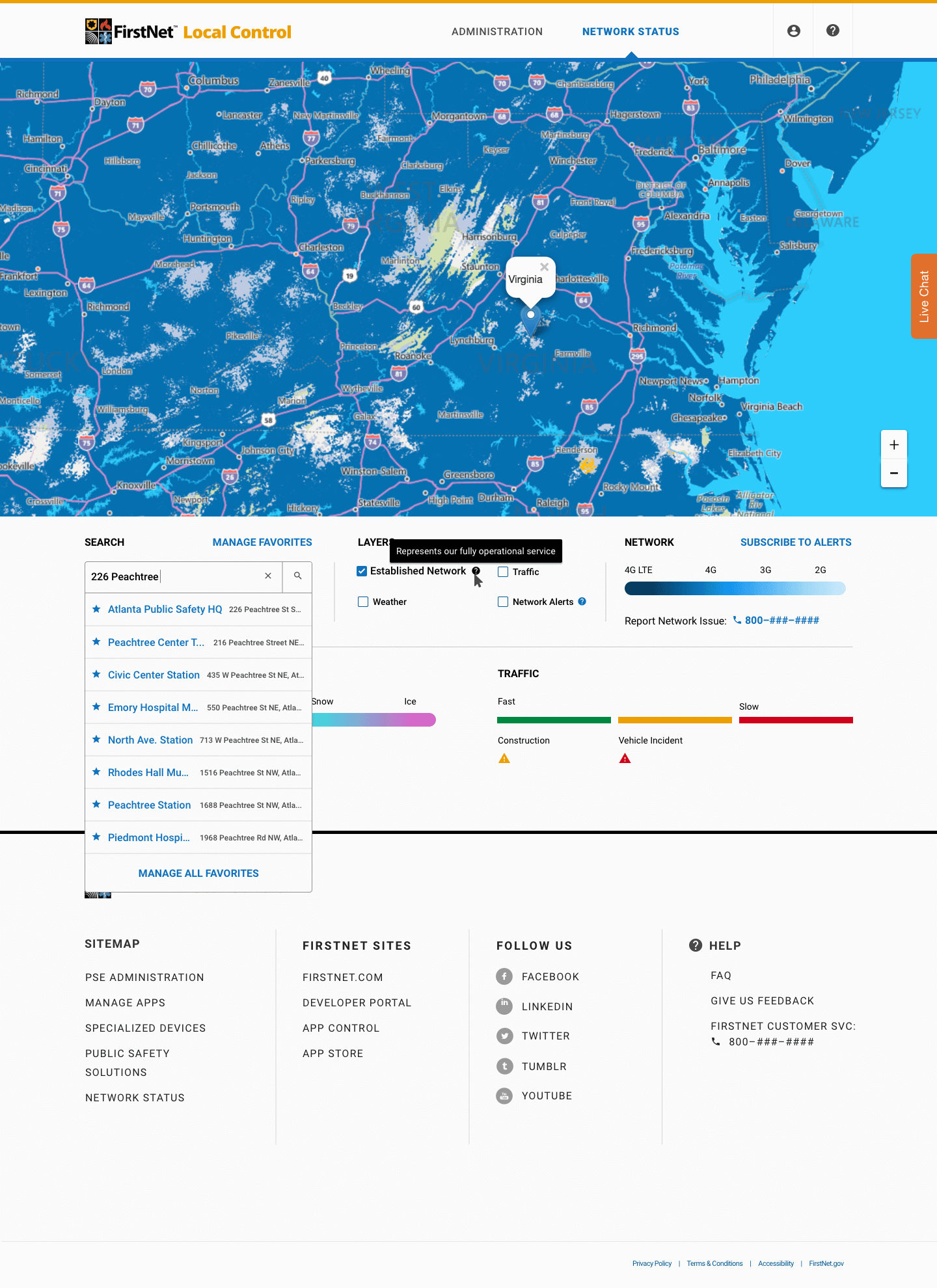
NETWORK STATUS MAP FAVORITES and LAYER TOOLTIPS


01 / Challenges
Why not put all the controls in a drawer? Using this implementation of Geolink did not allow our talented devs to build anything overlaying the map area.

02 / Wins
When you're nominated for a company core value over one screen, you know you've delivered. In other words, our clients were ecstatic with version eighteen.

03 / Lessons
Look for inspiration everywhere. From Google Maps to Darksky and Mapbox, not all maps are created equal. I pulled little details from each one while designing what you see above.
USER GROUPS

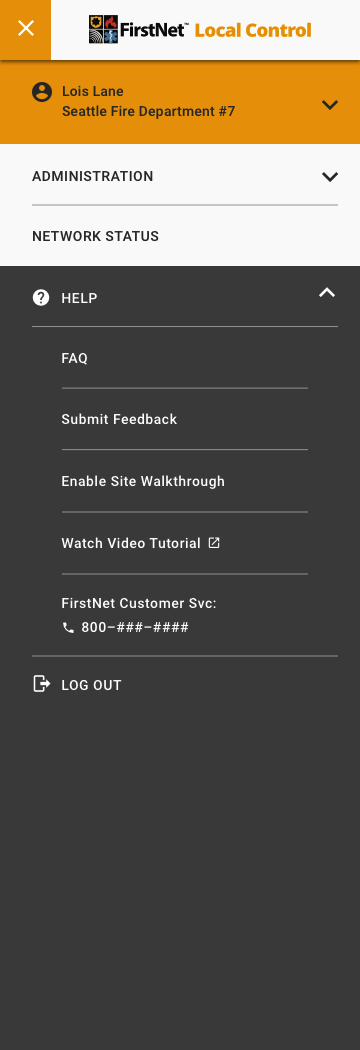
MOBILE