BRIEF
Batman Comics Starter Guide
The 32nd cohort for Front-End Web Development (FEWD) at General Assembly focused on HTML, CSS, and JavaScript for 10 weeks. The first half of the course was reserved for the basics of HTML5 and CSS3, including heavy labs for web layouts and styling. The second half was dedicated to JavaScript and jQuery, with some introduction to popular UI frameworks. For my final project, I built a responsive Batman Comics Starter Guide.
Light the Bat Signal launchOutline
- Timeline
April 2017 – June 2017 - School
General Assembly: Washington, DC
Deliverables / Tools
- CSS & JS Framework / Materialize
- Site Build / PhpStorm
- Pushing Site Build / Terminal for MacOS
- Hosting / GitHub, gh-pages
DESKTOP

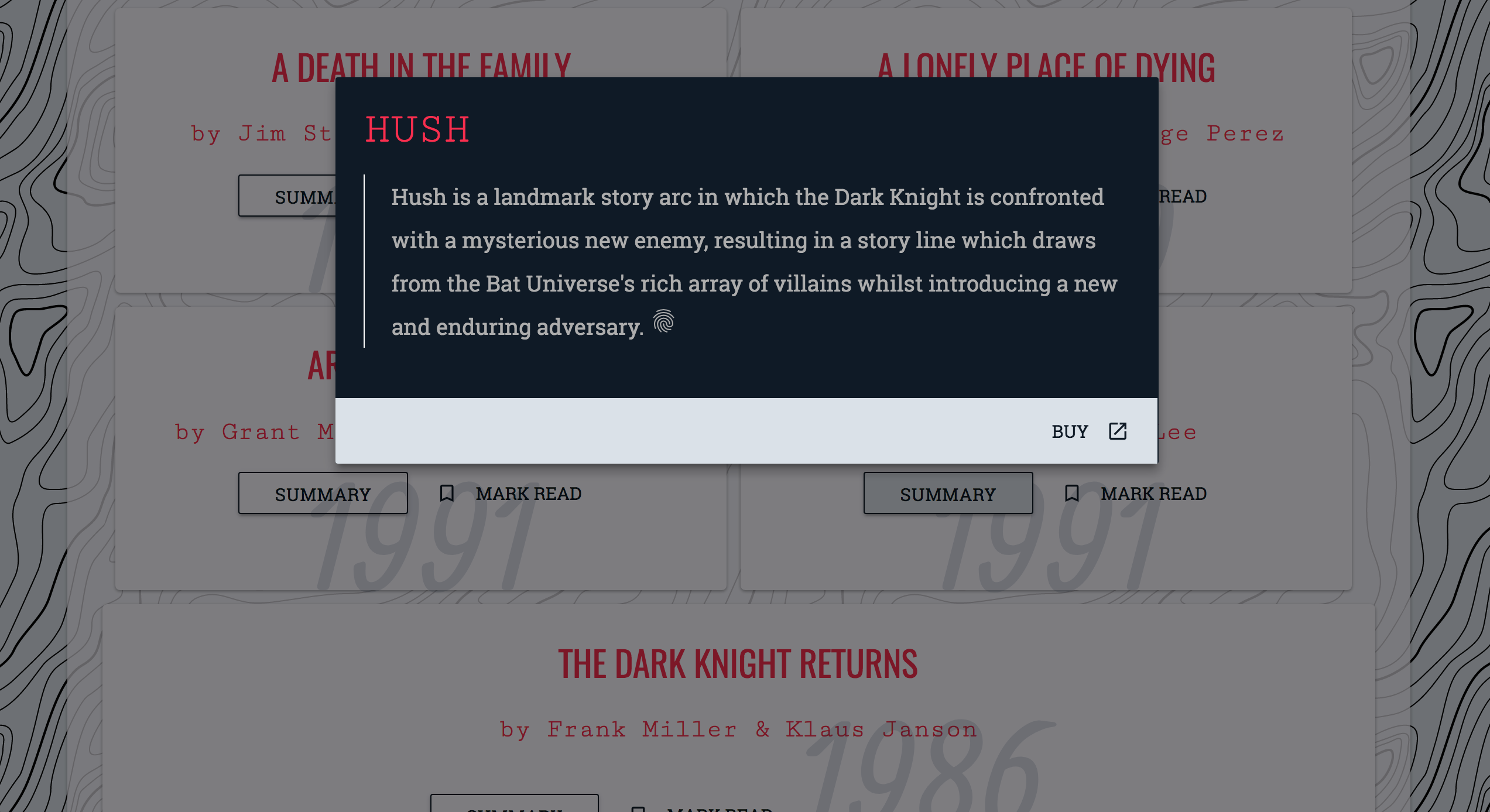
COMIC DETAILS MODAL


01 / Project Challenges
Configuring the layout to respond correctly to viewport breakpoints and implementing the "Mark Read" buttons with jQuery

02 / Project Wins
Learning Sass and trimming Materialize to only use the framework components needed

03 / Next Steps
Save the "Read It!" state on page refresh and create a similar project for Black Panther
MOBILE